网站里选项卡使用很广泛,例如百度智能云官网就大量使用了选项卡切换交互,使用选项卡能更友好的展示信息,提供更好的用户体验。
1 选项卡使用
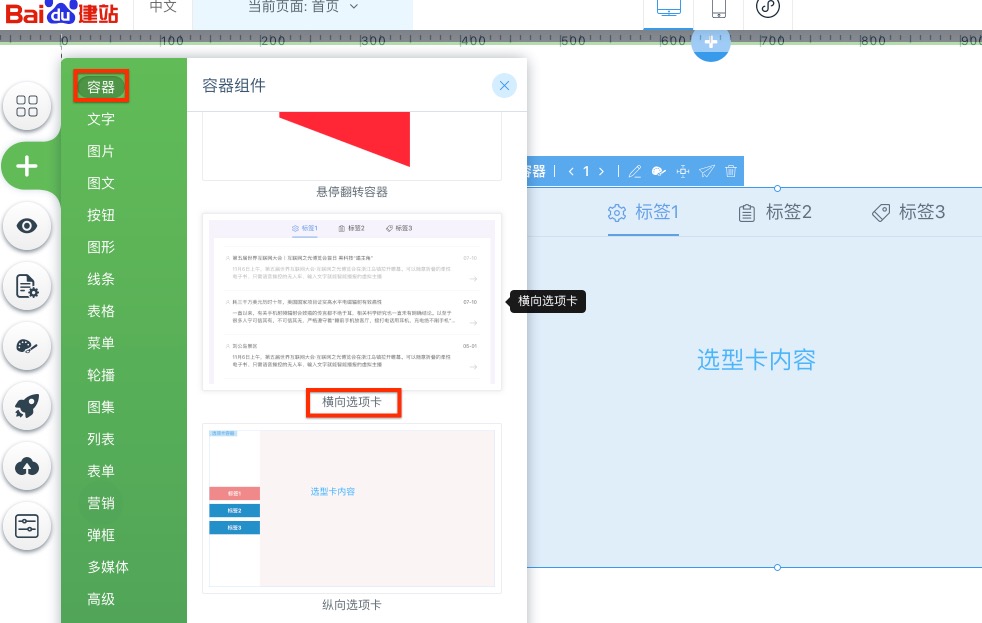
添加空白自由版块,拖拽元素 -> 容器 -> 横向选项卡到空白版块中,选项卡是高级容器,每一个选项卡内部的元素编辑与普通容器内编辑一致,通过箭头上下切换选项卡项,进入设置和样式给选项卡设计样式及标题等设置。
纵向选项卡的使用与横向选项卡类似,添加纵向选项卡然后设计选项内元素即可,纵向选项卡的差异是每一项的宽度是固定的。
2 自定义选项卡切换
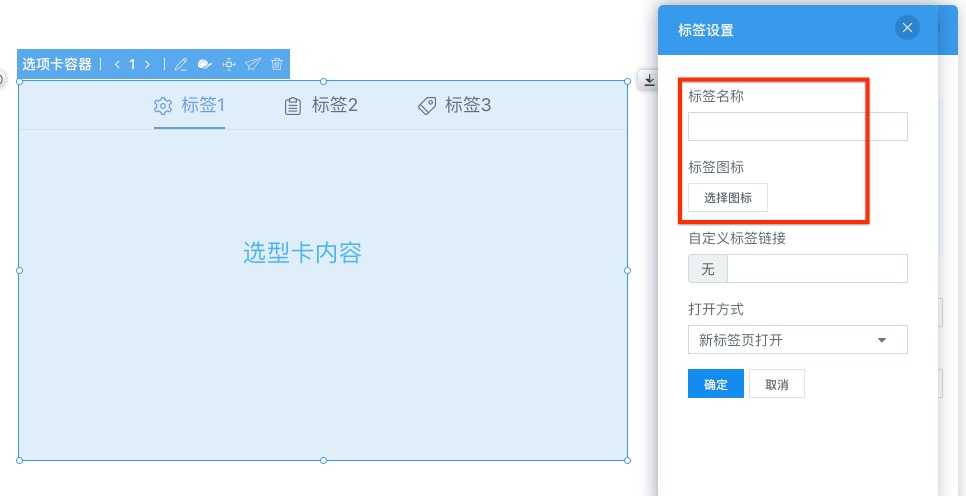
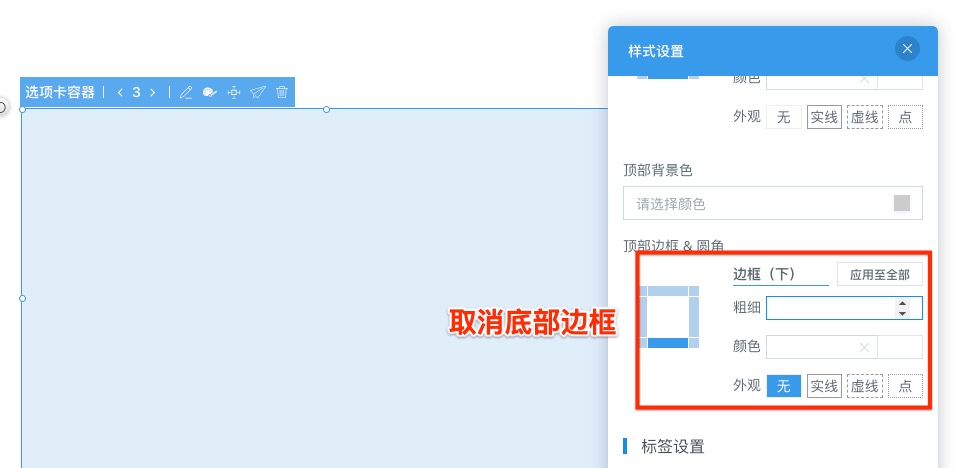
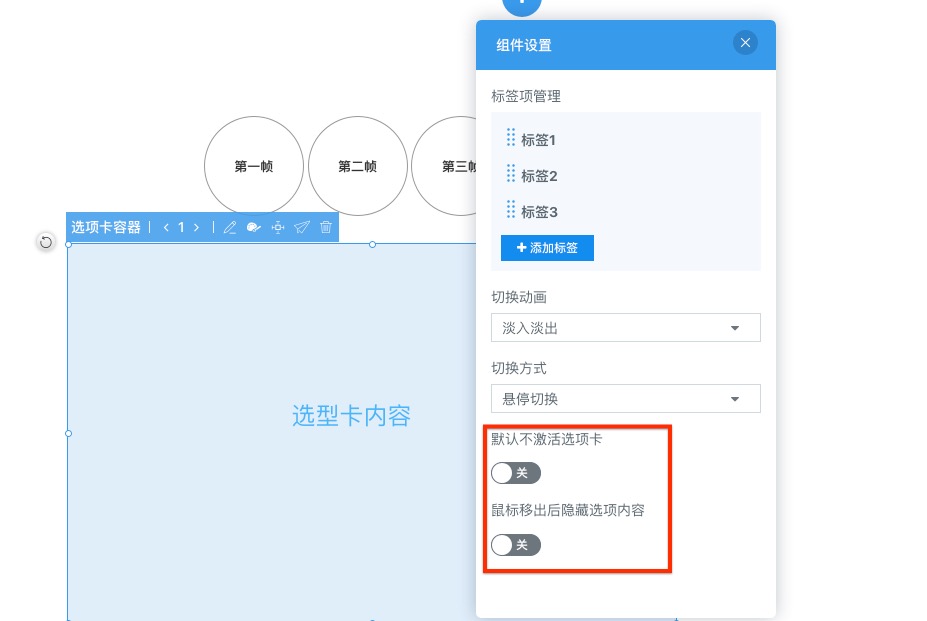
除了选项卡自带的切换效果,可以借助视图控制搭配其他元素来实现更丰富的切换支持。首先去除标签的标题和图标以及顶部边框隐藏默认自带的选项卡头部
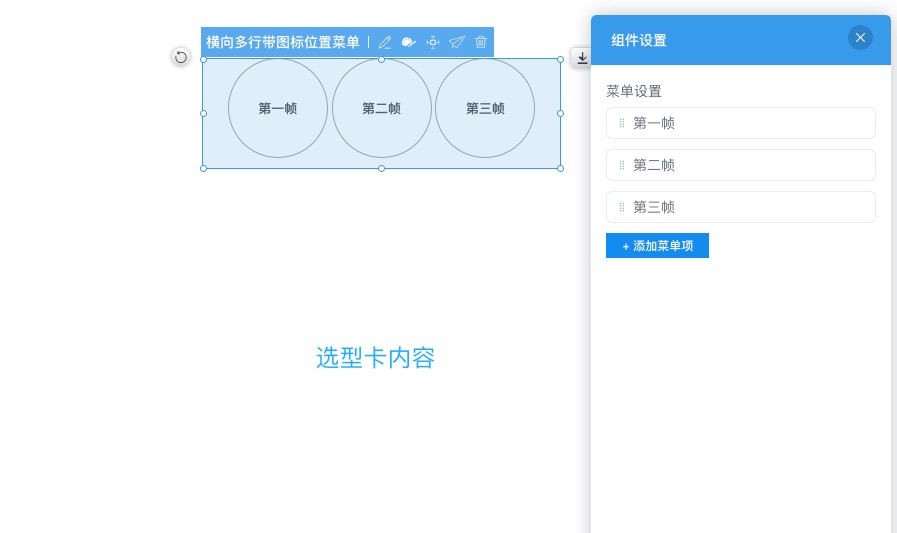
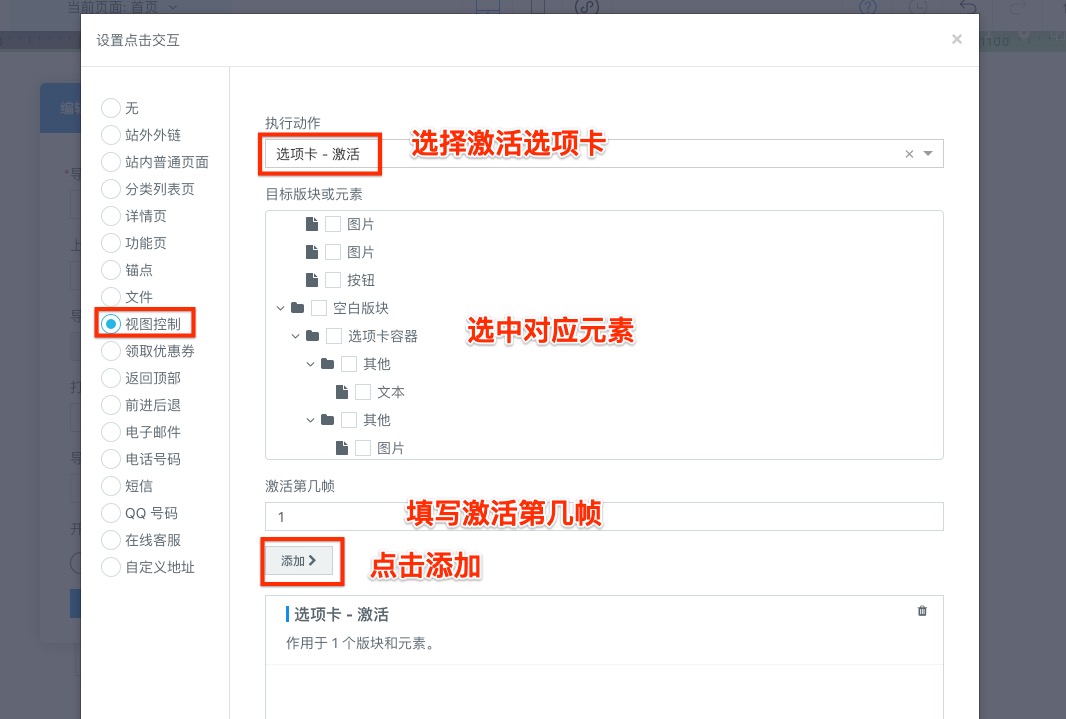
添加支持点击交互的元素,考虑到需要添加激活状态,推荐使用菜单元素里面的横向多行带图标菜单,给每个菜单项设置点击交互,选择视图控制并配置激活选项卡对应的帧数,配置好后预览点击菜单就能自动切换选项卡了。
除此之外也可以使用按钮、图片等支持点击交互的元素来控制选项卡,例如添加左右箭头图标就能实现与轮播元素类似的效果。
3 选项卡设计高级下拉导航
选项卡除了显示页面内容,也可以加到自由导航中设计网站高级下拉菜单,选项卡设计好每项内容后,添加到导航版块合适位置,然后开启默认不激活及超出隐藏即可。由于选项卡是通用容器,因此下拉菜单中可以任意定制下拉效果,而且每个下拉菜单设计不一样的效果,例如如下用户使用示例: