网站有内置版块表单和元素表单两种,一般使用频率高的是元素表单,元素表单有比较丰富的样式设置,并且可以添加到版块及弹框里,具备较高的自由度。
1 内置版块表单
内置版块表单在内置版块 -> 常用表单里,风格基本固定,需要配置表单字段,属于开箱即用的内置响应式版块,但是可定制程度不高。
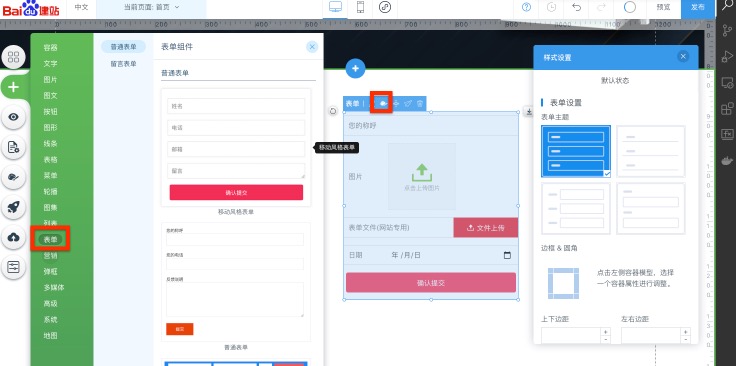
2 元素表单
元素表单在添加元素 -> 表单里,例如拖拽一个表单元素到版块里,可以对样式进行详细的设置,一般常见的表单效果都可以通过修改设置实现
除了常见的纵向表单,还有横向表单、弹框表单、分步骤表单等,都是使用比较广泛的表单,可以直接拖入到页面中修改使用。
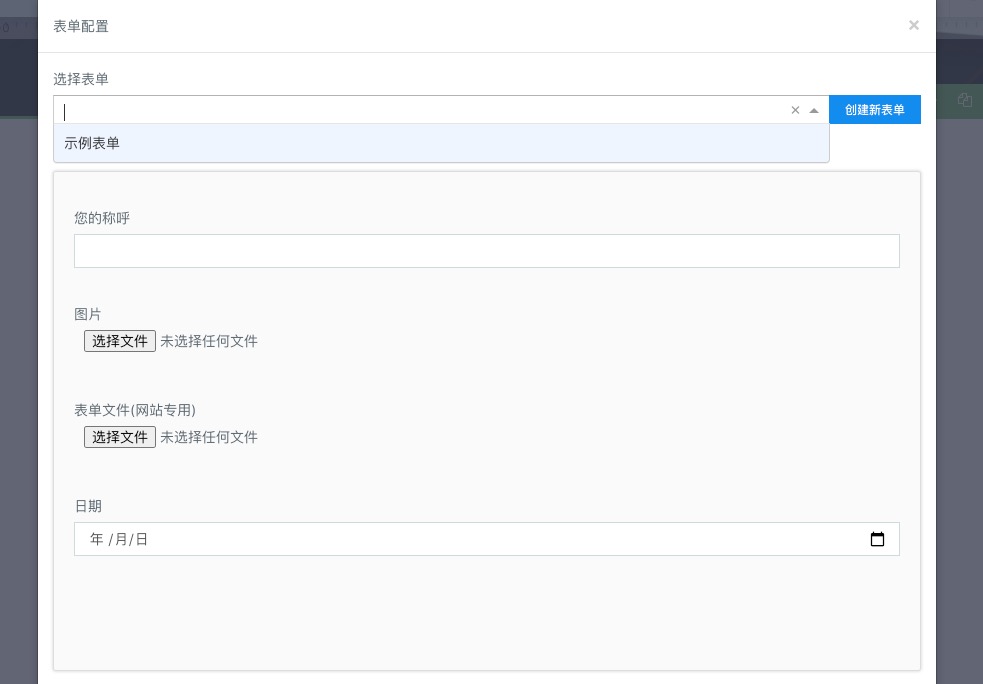
表单拖入到页面中后,需要对表单字段进行设计,点击设置里的表单设计->表单配置按钮,打开表单设计器。
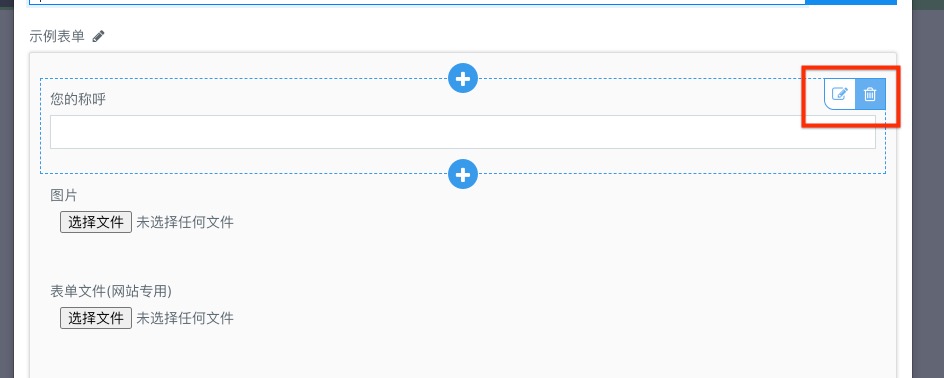
可以选择站点里已经存在的表单,或者点击新增表单,每个表单都有对应的表单项,可以根据需求进行任意增减。编辑表单项的时候编辑入口在右上角,对于普通文本等表单类型,支持设置是否必填、校验规则等信息。
对于分步骤表单这种特殊表单,需要在表单项里需要分步的位置添加下一步操作,默认网站渲染将自动根据这个按钮的位置将表单项进行间隔按步骤排列。需要注意的是如果当前只想展示普通表单,不要在表单项里添加此下一步按钮,否则会导致表单渲染不符合预期。
3 留言表单
留言表单设计与普通表单类似,只是留言表单支持展示管理员回复信息。一般需要将留言表单和留言列表拖拽到页面中,点击留言列表中列表项将自动打开留言详情页(设计样式在系统页面里)。如果站点管理员有回复,回复的内容将展示在详情里。
表单和留言的管理均在站点后台 -> 互动管理里。