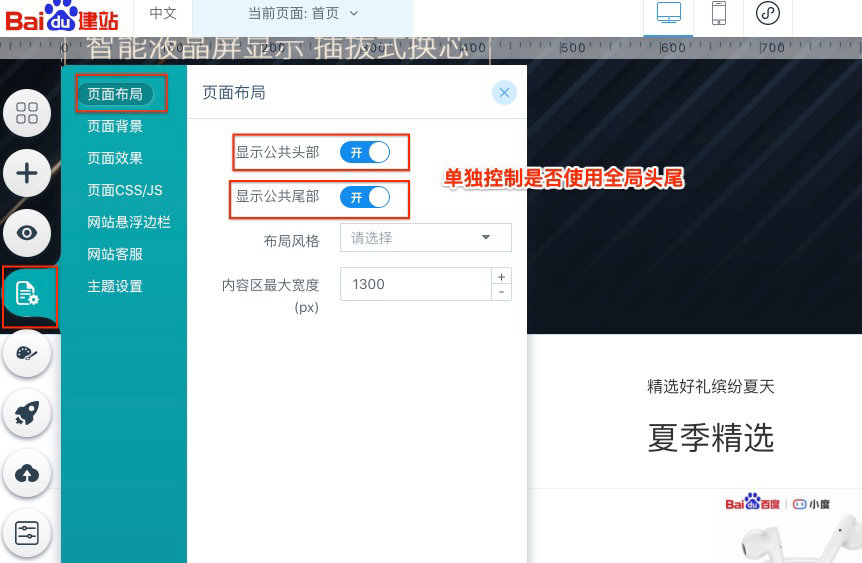
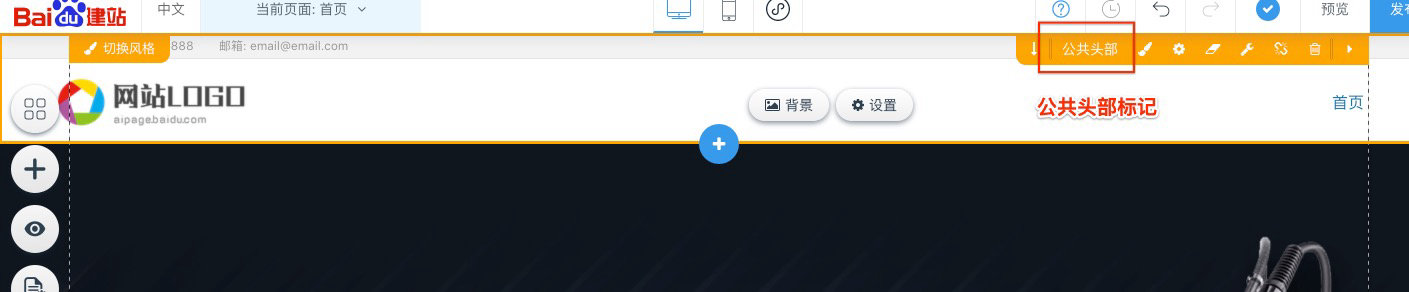
全局头尾是网站最常见的功能之一,可以控制网站页面复用同个全局头尾模板。每个页面也可以单独控制是否使用全局头部或者全局尾部,判断页面是否开启全局头尾的设置在编辑器左侧页面设置 -> 页面布局里,也可以通过选中版块查看是否有全局头部或者全局尾部的提示。
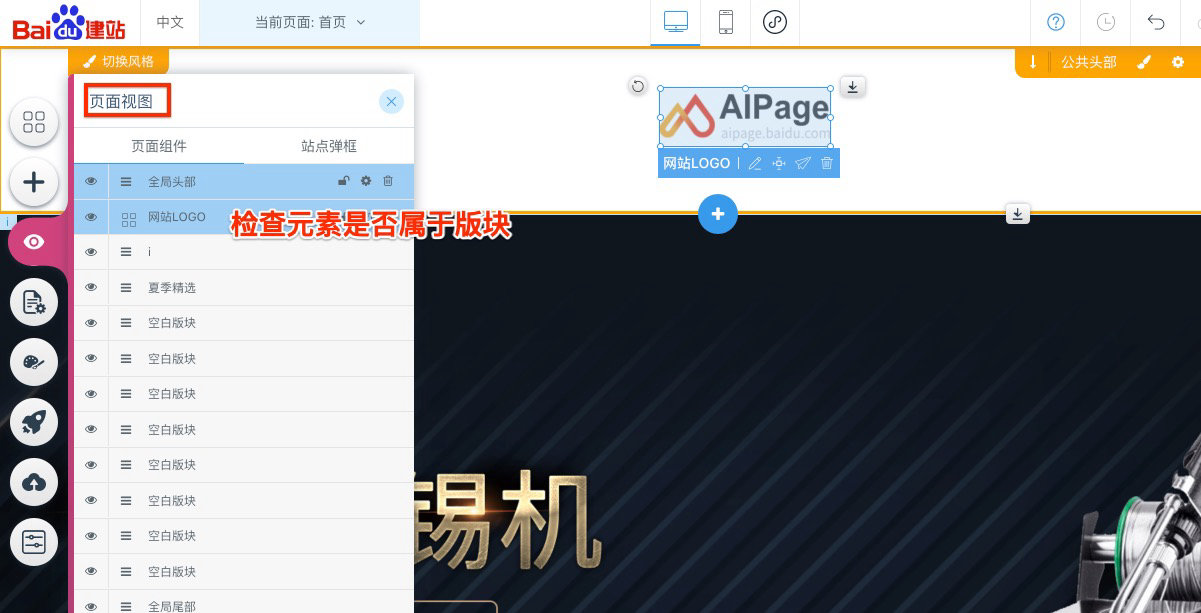
如果一个新的页面没有显示全局头部或者尾部,首先应该去检查全局头尾是否已打开,另外需要查看是否已编辑全局头尾。如果使用空白头部或者空白尾部编辑,需要注意元素是否在全局头尾里,可以通过左侧页面视图检查元素是否属于对应的版块,例如如果您是从其他自由版块挪动元素到顶部位置,那么其他页面全局头部将不会显示对应的元素。
部分页面可能需要关闭全局头部,例如企业官网首页可能会有轮播版块,为了更好的效果可能需要将导航浮动到轮播上面,但是其他页面没有轮播如果也设置浮动展示效果会冲突。这时候就需要将首页的全局版块转成普通版块了,转成普通版块后头部会变成默认的蓝色边框,说明已经脱离了全局,另外需要关闭一下当前页面的全局头部。
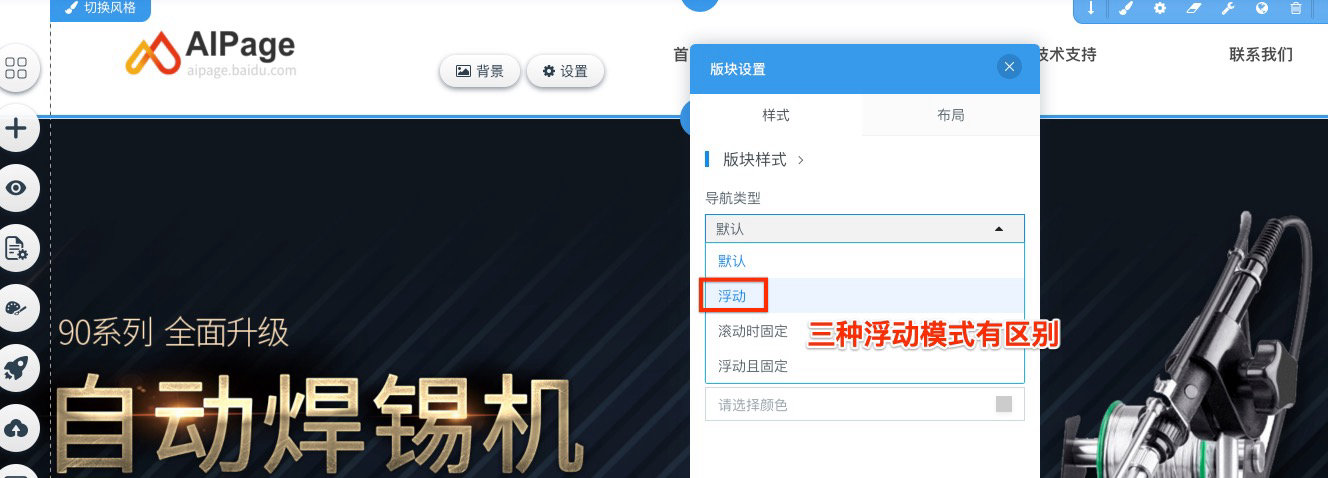
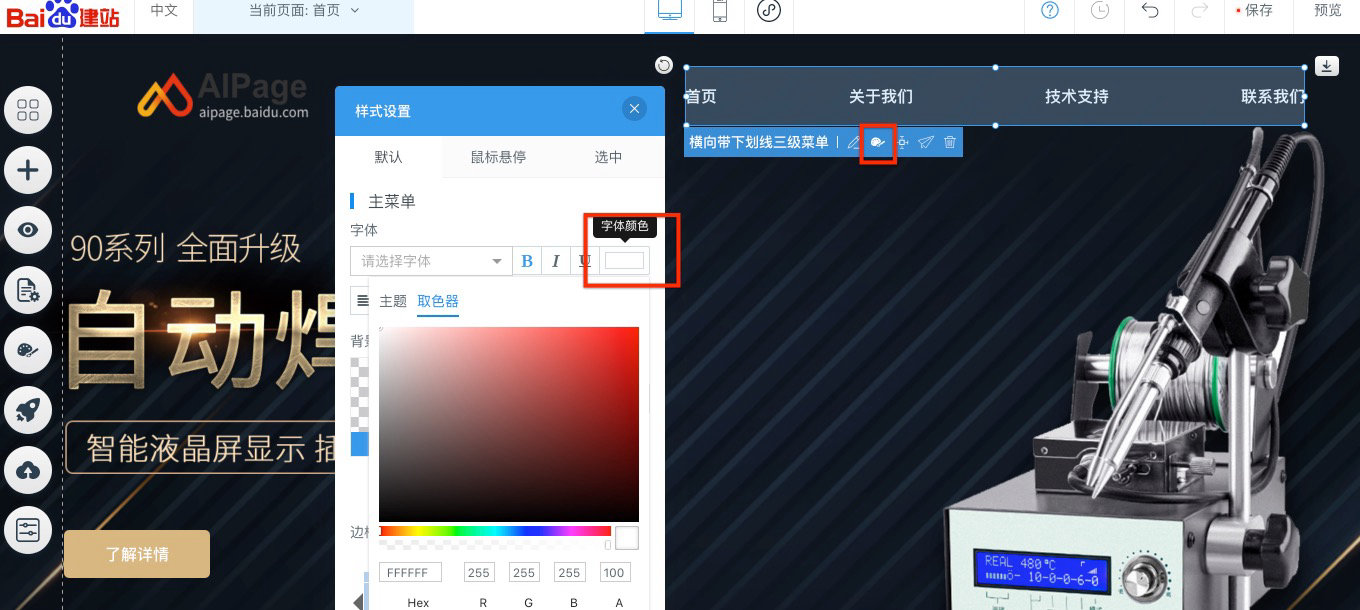
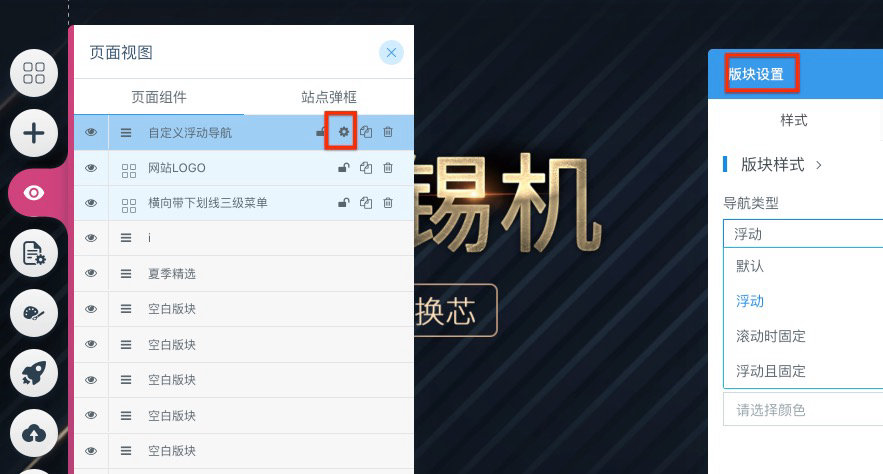
现在就可以针对首页的头部进行自定义设置了,例如为了实现浮动效果,版块设置里将导航模式设置成浮动(也可以选择其他模式)
设置浮动后为了更好的效果,可能需要把菜单颜色设置更醒目的颜色,另外也可以更换一个颜色更搭配的logo。简单设置首页的轮播导航自定义浮动效果就做好啦,如果想要设置首页导航始终固定在浏览器顶部,则选择浮动且固定模式。
导航设置浮动后可能选中不方便,可以在页面视图中点击对应版块然后打开设置栏。
全局尾部的编辑与全局头部的编辑一样,每个页面可以单独控制,一般尾部单独自定义的场景不多。另外需要注意的是移动端网页的全局头尾与桌面端网页的全局头尾是不同步的,需要单独设计,移动端展示风格也会简洁很多。